
Что такое вебхук и как его использовать
В данной статье я хочу показать вам, как разработать простое приложение для обмена сообщениями в режиме реального времени с использованием Socket. Репозиторий с исходным кодом проекта. Справедливости ради следует отметить, что я уже писал о разработке чата на Хабре. Будем считать, что это новая продвинутая версия. Создаем директорию для сервера и шаблон для клиента с помощью Create React App :. Нам потребуется одновременно запускать два сервера для клиента и самого сервера , поэтому установим concurrently — утилиту для одновременного выполнения нескольких команд, определенных в файле package.












JS Dev. Открыт к интересным предложениям. Поиск Написать публикацию.













| 329 | Задача: настроить передачу лидов из форм персонализации сайта Mindbox в Sendsay. | |
| 294 | Секс-салоны СПб. Онлайн Веб-камеры Мне повезёт! | |
| 333 | Порно видео: xhamster member valentine hook. Бесплатное порно видео. | |
| 215 | Такой подход неудобен при работе с глобальными данными, которые нужны одновременно во многих компонентах на разных уровнях иерархии. К таким данным относится текущий уровень, текущая тема темная или светлая и так далее. | |
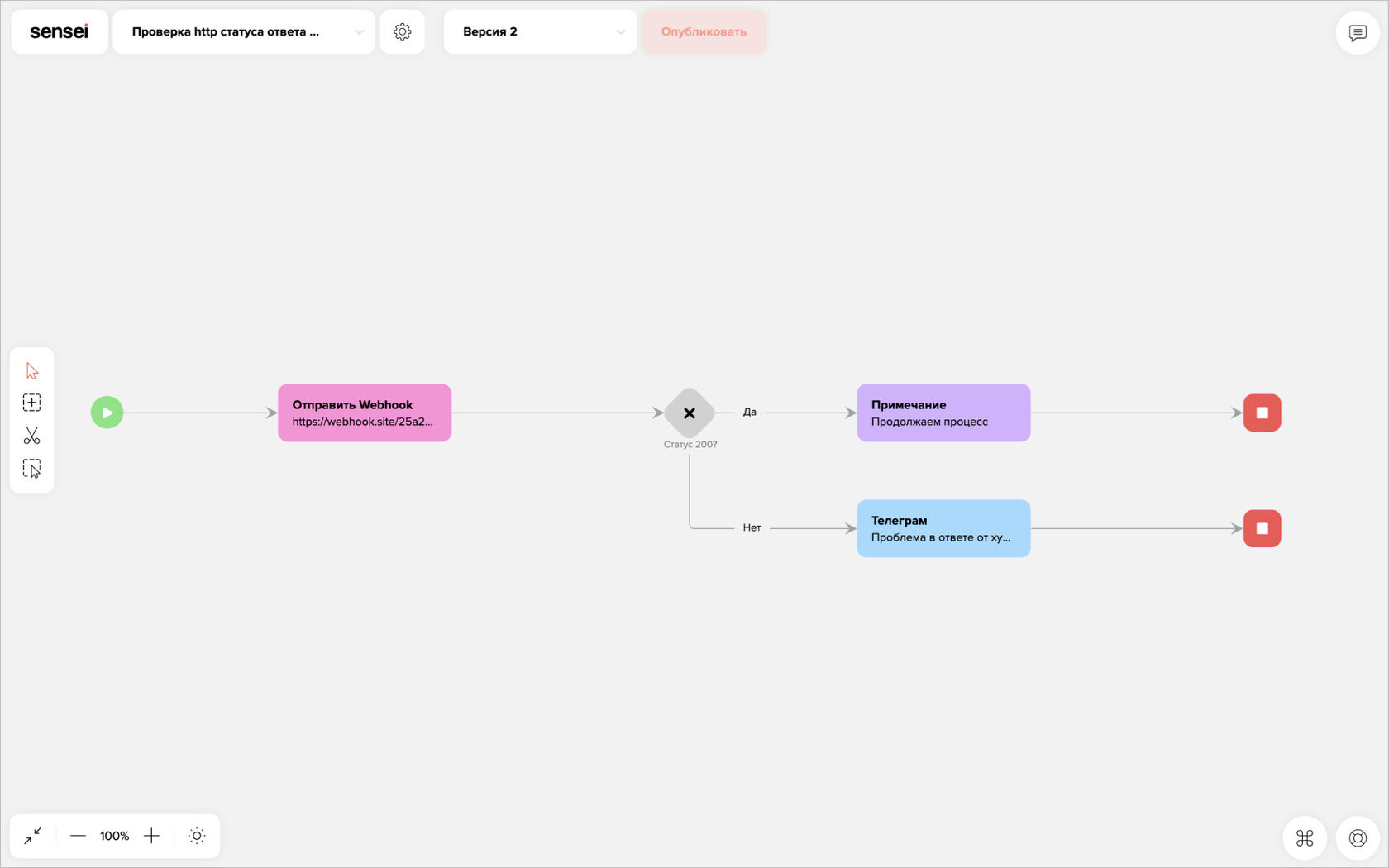
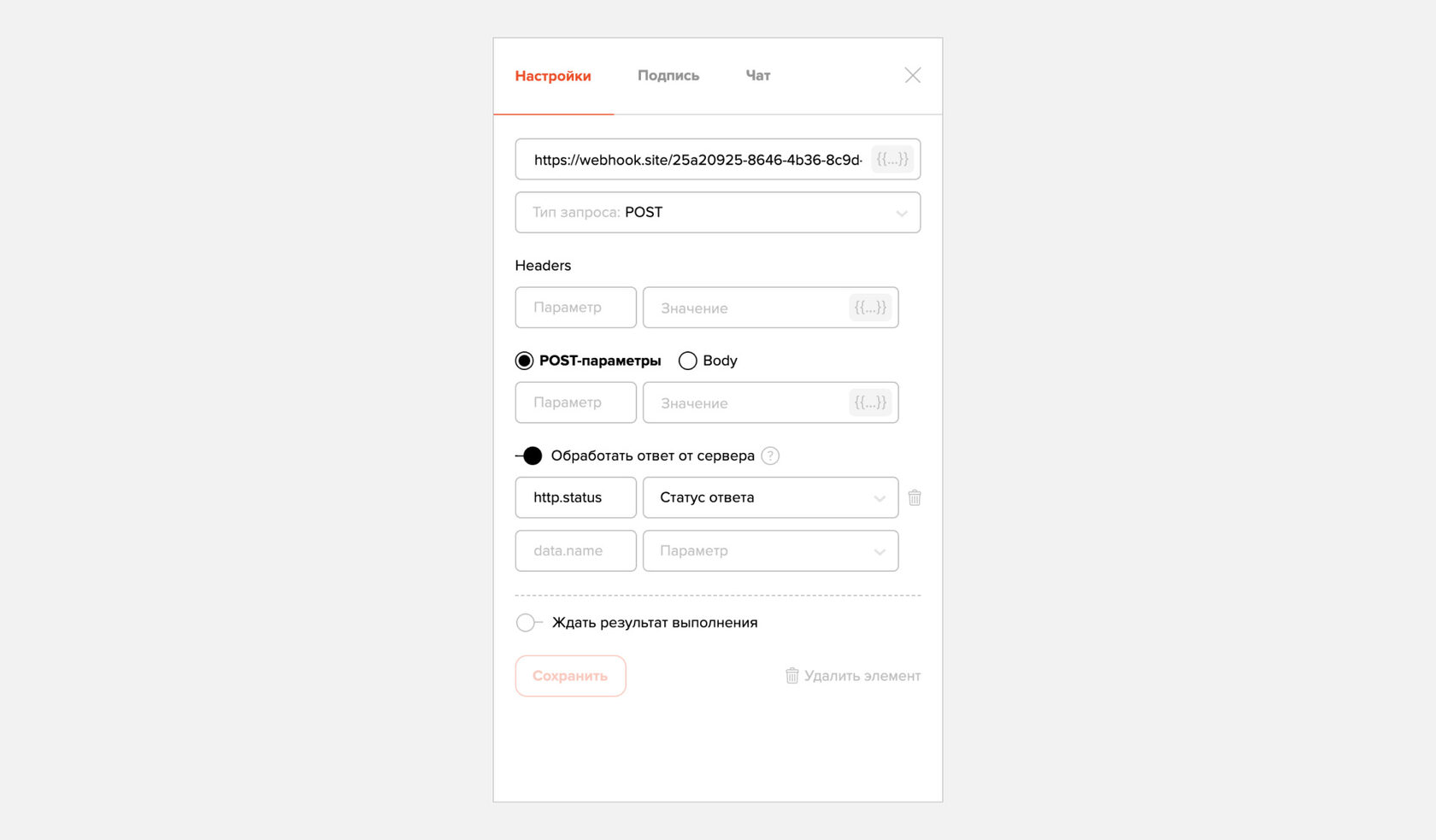
| 252 | Вебхук — это удобный и быстрый способ оповестить клиента об изменении на сайте. Например, если появился новый комментарий, изменилась цена или пришла заявка на товар. | |
| 358 | Webhook — метод расширения функционала веб-приложения с помощью обратных вызовов вебхуков. | |
| 237 | Этот тип оповещений полезен для выполнения HTTP-вызовов с использованием пользовательского кода JavaScript для прямой интеграции с внешними системами, такими как системы поддержки, чаты или мессенджеры. Чтобы использовать вебхук в качестве механизма уведомления, необходимо сначала создать соответствующий тип оповещений, а затем в профиле пользователя указать конкретные адреса для отправки уведомлений. | |
| 239 | Go to react. | |
| 363 | Нажимая кнопку, вы принимаете условия лицензионного соглашения и даёте согласие на обработку персональных данных. |
.png)